Menggunakan Plugin jQuery Lilo Accordion
Assalamu’alaikum warahmatullahi wabarakatuh
Halo dumenity, selamat datang kembali di blog tips dan trik Source Code Aplikasi. Berjumpa kembali dengan saya di pembahasan tips seputar dunia blog, di kesempatan kali ini saya akan share tips dan trik mengenai Menggunakan Plugin jQuery Lilo Accordion dimana di latihan kali ini kita akan merancang accourdion dengan menggunakan plugin jQuery.
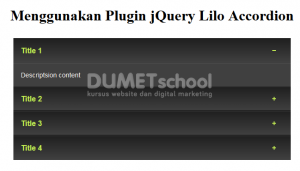
Accourdion dapat kita gunakan bagi kebutuhan list data, informasi atau yang lainnya. Dapat lihat di gambar di bawah ini
Hasil dari plugin Lilo Accordion, seketika saja kita implementasikan. Teman – teman siapkan text editornya dan ketikkan script seperti di bawah ini
<h1>Menggunakan Plugin jQuery Lilo Accordion</h1>
<div class=your-class>
<div class=lilo-accordion-control>Title 1</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
<div class=lilo-accordion-control>Title 2</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
<div class=lilo-accordion-control>Title 3</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
<div class=lilo-accordion-control>Title 4</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
</div>
Save dengan index.html, bagi description nya teman – teman dapat gunakan paragraf kalian sendiri. Kemudian kita siapkan plugin nya, teman – teman dapat download di link ini. Kemudian hubungkan link masing – masing
<link rel=stylesheet href=css/lilo-accordion.min.css>
<link rel=stylesheet type=text/css href=css/loli-accourdion.css>
Letakkan di pada tag head nya, lalu hubungkan pun jQuery nya
<script src=https://code.jquery.com/jquery-3.3.1.min.js ></script>
<script src=js/jquery.lilo.accordion.min.js></script>
Kemudian kita aktifkan pluginnya dengan memberikan script di bawah ini
<script>
$('.your-class').liloAccordion({
onlyOneActive: true,
initFirstActive: true,
hideControl: false,
openNextOnClose: true
});
</script>
Apabila telah save dan jalankan di browsernya, karenanya akan tampil seperti gambar di bawah ini
Bagi script lengkapnya dapat lihat di bawah ini
<!DOCTYPE html>
<html lang=en>
<head>
<link rel=stylesheet href=css/lilo-accordion.min.css>
<link rel=stylesheet type=text/css href=css/loli-accourdion.css>
</head>
<body>
<h1>Menggunakan Plugin jQuery Lilo Accordion</h1>
<div class=your-class>
<div class=lilo-accordion-control>Title 1</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
<div class=lilo-accordion-control>Title 2</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
<div class=lilo-accordion-control>Title 3</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
<div class=lilo-accordion-control>Title 4</div>
<div class=lilo-accordion-content>
Descriptsion content
</div>
</div>
<script src=https://code.jquery.com/jquery-3.3.1.min.js ></script>
<script src=js/jquery.lilo.accordion.min.js></script>
<script>
$('.your-class').liloAccordion({
onlyOneActive: true,
initFirstActive: true,
hideControl: false,
openNextOnClose: true
});
</script>
</body>
</html>
Nah begitulah tips Menggunakan Plugin jQuery Lilo Accordion teman – teman dapat gunakan di project kalian. Semoga bermanfaat, kita akan jumpa kembali di artikel yang akan datang. Terimakasih dan hingga jumpa.
Sumber https://kursuswebsite.org