Cara Membuat PHP Wizard Like Registration
Hallo rekan rekan Dumenity berjumpa lagi pada panduan kursuswebsite, di panduan kali ini kita akan belajar mengenai Cara Membangun PHP Wizard Like Registration. Wizard seperti pendaftaran memisahkan bidang pendaftaran ke pada grup. Kelompok bidang ini dapat dilihat menggunakan navigasi seperti tab. Pada contoh ini, saya mempunyai tiga tab bagi memisahkan bidang formulir pendaftaran. Pengguna dapat menavigasi via wizard pendaftaran menggunakan penangan tombol sebelumnya dan berikutnya.
Wizard Registrasi HTML
Kode HTML ini digunakan bagi menampilkan panduan pendaftaran kepada pengguna. Ini berisi tiga langkah pendaftaran. Bidang pendaftaran ditampilkan merujuk pada langkah yang dipilih.
<ul id=registration-step>
<li id=account class=highlight>Account</li>
<li id=password>Credentials</li>
<li id=general>General</li>
</ul>
<form name=frmRegistration id=registration-form method=post>
<div id=account-field>
<label>Email</label><span id=email-error class=registration-error></span>
<div><input type=text name=email id=email class=demoInputBox /></div>
</div>
<div id=password-field style=display:none;>
<label>Enter Password</label><span id=password-error class=registration-error></span>
<div><input type=password name=password id=user-password class=demoInputBox /></div>
<label>Re-enter Password</label><span id=confirm-password-error class=registration-error></span>
<div><input type=password name=confirm-password id=confirm-password class=demoInputBox /></div>
</div>
<div id=general-field style=display:none;>
<label>Display Name</label>
<div><input type=text name=display-name id=display-name class=demoInputBox/></div>
<label>Gender</label>
<div>
<select name=gender id=gender class=demoInputBox>
<option value=female>Female</option>
<option value=male>Male</option>
</select></div>
</div>
<div>
<input class=btnAction type=button name=back id=back value=Back style=display:none;>
<input class=btnAction type=button name=next id=next value=Next >
<input class=btnAction type=submit name=finish id=finish value=Finish style=display:none;>
</div>
</form>
Navigasi Wizard Pendaftaran menggunakan jQuery
Kode ini menangani navigasi sebelumnya-berikutnya bagi wizard registrasi. Ini memvalidasi wizard ketika ini sebelum menavigasi bolak-balik.
$(document).ready(function() {
$(#next).click(function(){
var output = validate();
if(output) {
var current = $(.highlight);
var next = $(.highlight).next(li);
if(next.length>0) {
$(#+current.attr(id)+-field).hide();
$(#+next.attr(id)+-field).show();
$(#back).show();
$(#finish).hide();
$(.highlight).removeClass(highlight);
next.addClass(highlight);
if($(.highlight).attr(id) == $(li).last().attr(id)) {
$(#next).hide();
$(#finish).show();
}
}
}
});
$(#back).click(function(){
var current = $(.highlight);
var prev = $(.highlight).prev(li);
if(prev.length>0) {
$(#+current.attr(id)+-field).hide();
$(#+prev.attr(id)+-field).show();
$(#next).show();
$(#finish).hide();
$(.highlight).removeClass(highlight);
prev.addClass(highlight);
if($(.highlight).attr(id) == $(li).first().attr(id)) {
$(#back).hide();
}
}
});
});Pendaftaran Pengguna Baru PHP MySQL
Kode PHP ini memasukkan pengguna yang baru terdaftar ke pada database.
require_once(dbcontroller.php);
$db_handle = new DBController();
$query = INSERT INTO users (email, password, display_name, gender) VALUES
(' . $_POST[email] . ', ' . $_POST[password] . ', ' . $_POST[display-name] . ', ' . $_POST[gender] . ');
$result = $db_handle->insertQuery($query);
if(!empty($result)) {
$message = You have registered successfully!;
unset($_POST);
} else {
$message = Problem in registration. Try Again!;
}
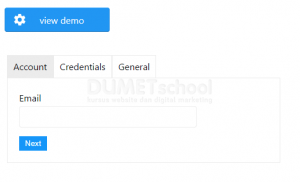
Output screnshoot dari Cara Membangun PHP Wizard Like Registration,
Oke begitulah tadi pembahasan saya mengenai Cara Membangun PHP Wizard Like Registration, semoga bermanfaat.
Sumber https://kursuswebsite.org