Mengapa Harus jQuery UI
Assalamualaikum warahmatullahi wabarakatuh
Halo Dumenity, selamat datang kembali di laman tips dan trik Source Code Aplikasi. Berjumpa kembali dengan saya di pembahasan tips dan trik Source Code Aplikasi. Di kesempatan kali ini saya akan share tentan jQuery UI. Mengapa Harus jQuery UI Tentu teman – teman telah tahu framework javascript yang satu ini yang biasanya kita sebut jQuery, sekiranya teman – teman telah pernah membangun sebuah efek – efek menggunakan jQuery. Alangkah lebih bagus lagi mengetahui atau mempelajari jQuery UI bagi membangun sebuah laman yang user friendly, jQuery UI pun berasal dari core jQuery namun jQuery ini lebih komplit lagi atau lebih tepatnya benar-benar di dukung bagi pembangunan laman yang lebih interaktif. Selain itu pun terdapat jQuery-ui.css di dalamnya terdapat class – class css yang telah di rancang di pada jQuery UI.
Karenanya dari itu teman – teman yang ingin belajar jQuery UI alangkah baiknya paham mengenai jQuery, css, html dan javascript supaya tak ada kendala pada mendalami jQuery UI. Di artikel Mengapa Harus jQuery UI ini saya akan share kegunaan selectable() kemudian saya akan membangun sebuah list dengan tag li kemudian saya membangun event selected di tag li, sekiranya diantara list di selected atau di klik karenanya color akan berubah menjadi merah secara bergantian dimana list akan di klik. Sebelum kita mulai kita siapkan library jQuery dan jQuery UI nya
<script src = https://code.jquery.com/jquery-1.10.2.js></script>
<script src = https://code.jquery.com/ui/1.10.4/jquery-ui.js></script><br>
Kemudian ketikkan script di bawah ini
<!doctype html>
<html lang = en>
<head>
<meta charset = utf-8>
<title>Selectable</title>
</head>
<body>
<h3>Kenapa Mesti jQuery UI</h3>
<ul>
<li>Product 1</li>
<li>Product 2</li>
<li>Product 3</li>
<li>Product 4</li>
<li>Product 5</li>
<li>Product 6</li>
<li>Product 7</li>
</ul>
</body>
</html>
Kemudian masukkan css nya
ul .ui-selected { background: gray;}
ul { list-style-type: none; margin: 0;
padding: 0; width: 20%; }
li{
background: orange;
border: 1px solid #DDDDDD;
color: #333333;
padding: 10px
}Save dengan nama index.html, berikutnya kita bikin event selected
$(function() {
$(ul).selectable({
selected: function() {
$(li).css({color:black})
$(.ui-selected, this).each(function() {
$(this).css({color:red})
});
}
});
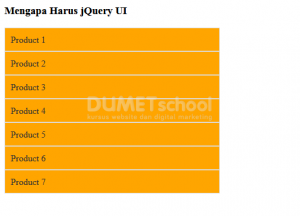
});Apabila telah save dan jalankan di browser nya, karenanya hasilnya seperti gambar di bawah ini
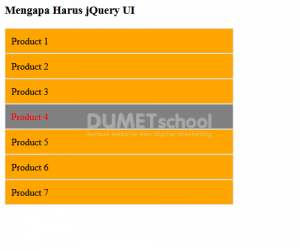
Apabila di select atau klik diantara dari list karenanya color akan berubah
Dan pun backgorund menjadi gray, dimana class ui-selected berada didalam event selected kemudian ditambahkan this bagi menaruh background di element yang di klik dan di berikan css di pada kegunaan each() yang berfungsi bagi menjalankan kegunaan di beberapa unsur sekaligus pada hal ini ialah tag li
Demikianlah sedikit tips dari saya mengenai Mengapa Harus jQuery UI kita jumpa kembali di artikel yang akan datang, terimakasih dan hingga jumpa. Semoga bermanfaat.
Sumber https://kursuswebsite.org