Membuat Date Picker Range jQuery UI
Halo teman – teman selamat datang kembali di blog tips dan trik Source Code Aplikasi, pastinya banyak sekali tips dan trik seputar dunia blog bagi itu selalu kunjungi terus blog ini ya 🙂
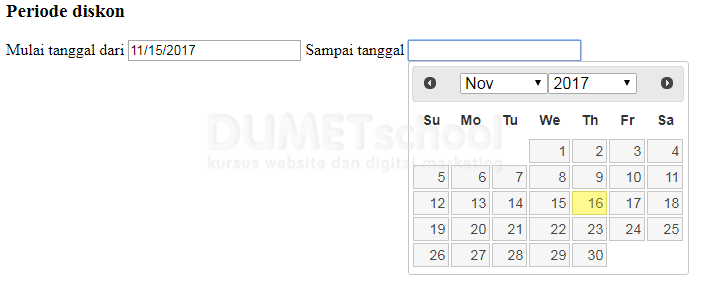
Bagus, di kesepatan kali ini saya akan memberikan tips dan trik mengenai Membangun Date Picker Range jQuery UI dimana di artikel sebelumnya kita telah pernah membangun date picker dengan jQuery UI. Di studi case kali ini kita akan membangun sebuah range date picker, kasusnya yaitu saya akan membangun range diskon. Dan diskon akan berlaku dari tanggal mulai hingga batas diskon, ini biasanya digunakan bagi input data di administrator. Contoh sederhana nya seperti gambar di bawah ini

Seketika saja kita praktekkan Membangun Date Picker Range jQuery UI teman – teman siapkan text editornya, kemudian kita masukkan terlebih dahulu library jQuery dan jQuery UI nya
<p><link rel=stylesheet href=http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css></p><p> <script src=https://code.jquery.com/jquery-1.12.4.js></script></p><p> <script src=https://code.jquery.com/ui/1.12.1/jquery-ui.js></script></p><span id=mce_marker data-mce-type=bookmark data-mce-fragment=1></span>
Dan bikin file index.html kemudian masukkan script html nya di bawah ini
<p><h3>Periode diskon</h3></p><p> <p>Mulai tanggal dari <input type=text class=datepicker> Hingga tanggal <input type=text class=datepicker></p></p><span id=mce_marker data-mce-type=bookmark data-mce-fragment=1></span>

Kemudian tambahkan script jQuery UI nya bagi menjalankan datepicker nya
<p><script></p><p> $( function() {</p><p> $( .datepicker ).datepicker();</p><p> });</p><p> </script></p><span id=mce_marker data-mce-type=bookmark data-mce-fragment=1></span>Sekiranya telah save dan jalankan di browsernya, karenanya hasilnya seperti gambar di bawah ini

Secara default bulan hari dan tanggal telah ada di datepicket, dan saya akan tambahkan sedikit agar tahun dan bulan tampil dropdown. Saya akan menambahkan script
changeMonth : true dan changeYear : true
Di pada datepicker nya

Karenanya seandainya saya save dan refresh di browsernya, bulan dan tahun akan tampil dropdown

Dengan adanya dropdown akan mempercepat pencarian bulan dan tahun tanpa mesti klik prev atau next, bagus demikianlah di artikel kali ini mengenai Membangun Date Picker Range jQuery UI kita akan berjumpa kembali di tips dan trik yang akan datang. Semoga bemanfaat dan bias menjadi refrensi bagi teman – teman, terimakasih dan hingga jumpa.
Indahnya berbagi ?
Sumber https://kursuswebsite.org