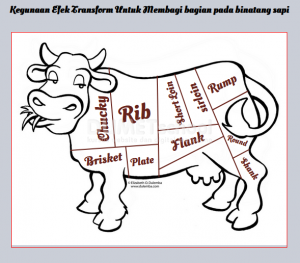
Kegunaan Efek Transform Untuk Membagi bagian pada Binatang sapi
Pasti teman-teman bertanya-tanya apa yang di maksud dengan kegunaan efek transform bagi membagi bagian di binatang sapi, jadi seperti ini pasti teman-teman ketika berkunjung di suatu restorant steak pasti mendaptkan fitur makan seperti sirloin, brisket, Round dan lain-lain, itu yaitu bagian dari sebuah dari tubuh sapi, dan dimana terkadang terdapat gambar sapi yang telah di beri garis supaya pengujung tau oh ini yang di maksud dengan sirloin dan teman-temannya tadi, nah kita akan membangun gambar seperti itu ya dengan bantuan HTML dan CSS bagaimana cara membuatnya simak terus ya teman-teman.
Ya betul sekali kegunaan efek transform bagi membagi bagian di binatang sapi kita menggunakan transform mungkin teman-teman yang telah pernah belajar photoshop telah tak asing lagi ya dengan yang namanya transform, efek transform sendiri sama ko fungsinya kita dapat memutar putar si kontenya sesuai keperluan, oke seketika saja bagaimana cara membuatanya, seperti inilah:
CSSnya
body{
background: #caced7;
font-family: 'Oleo Script Swash Caps', cursive;
}
.container{
width: 900px;
margin: auto;
margin-top: 50px;
position: relative;
border:1px solid red;
}
img{
width: 100%;
}
.garis1{
border: 2px solid #68231B;
width: 328px;
position: absolute;
top: 306px;
left: 313px;
transform: rotate(89deg);
}
.garis2{
border: 2px solid #68231B;
width: 286px;
position: absolute;
top: 374px;
left: 192px;
transform: rotate(176deg);
}
.garis3{
border: 2px solid #68231B;
width: 175px;
position: absolute;
top: 283px;
left: 242px;
transform: rotate(265deg);
}
.garis4{
border: 2px solid #68231B;
width: 18px;
position: absolute;
top: 123px;
left: 308px;
transform: rotate(265deg);
}
.garis5{
border: 2px solid #68231B;
width: 100px;
position: absolute;
top: 422px;
left: 327px;
transform: rotate(84deg);
}
.garis6{
border: 2px solid #68231B;
width: 391px;
position: absolute;
top: 296px;
left: 478px;
transform: rotate(67deg);
}
.garis7{
border: 2px solid #68231B;
width: 237px;
position: absolute;
top: 392px;
left: 467px;
transform: rotate(333deg);
}
.garis8{
border: 2px solid #68231B;
width: 196px;
position: absolute;
top: 308px;
left: 477px;
transform: rotate(174deg);
}
.garis9{
border: 2px solid #68231B;
width: 179px;
position: absolute;
top: 220px;
left: 471px;
transform: rotate(71deg);
}
.garis10{
border: 2px solid #68231B;
width: 128px;
position: absolute;
top: 220px;
left: 650px;
transform: rotate(152deg);
}
.garis11{
border: 2px solid #68231B;
width: 60px;
position: absolute;
top: 396px;
left: 719px;
transform: rotate(152deg);
}
.huruf1{
position: absolute;
top: 197px;
left: 221px;
transform: rotate(-95deg);
font-size: 50px;
color: #68231B;
}
.huruf2{
position: absolute;
top: 146px;
left: 354px;
transform: rotate(-9deg);
font-size: 70px;
color: #68231B;
}
.huruf3{
position: absolute;
top: 345px;
left: 240px;
transform: rotate(-9deg);
font-size: 40px;
color: #68231B;
}
.huruf4{
position: absolute;
top: 360px;
left: 390px;
transform: rotate(-9deg);
font-size: 35px;
color: #68231B;
}
.huruf5{
position: absolute;
top: 279px;
left: 522px;
transform: rotate(-18deg);
font-size: 45px;
color: #68231B;
}
.huruf6{
position: absolute;
top: 170px;
left: 462px;
transform: rotate(-108deg);
font-size: 35px;
color: #68231B;
}
.huruf7{
position: absolute;
top: 145px;
left: 558px;
transform: rotate(-114deg);
font-size: 40px;
color: #68231B;
}
.huruf8{
position: absolute;
top: 98px;
left: 641px;
transform: rotate(-26deg);
font-size: 40px;
color: #68231B;
}
.huruf9{
position: absolute;
top: 311px;
left: 705px;
transform: rotate(18deg);
font-size: 25px;
color: #68231B;
}
.huruf10{
position: absolute;
top: 394px;
left: 739px;
transform: rotate(54deg);
font-size: 30px;
color: #68231B;
}Dan ini HTMLnya:
<body>
<h1 style=text-align: center;>Kegunaan Efek Transform Bagi Membagi bagian di binatang sapi</h1>
<div class=container>
<img src=sapi.jpg>
<span class=garis1></span><datalist>rw</datalist>
<span class=garis2></span>
<span class=garis3></span>
<span class=garis4></span>
<span class=garis5></span>
<span class=garis6></span>
<span class=garis7></span>
<span class=garis8></span>
<span class=garis9></span>
<span class=garis10></span>
<span class=garis11></span>
<h3 class=huruf1>Chucky</h3>
<h3 class=huruf2>Rib</h3>
<h3 class=huruf3>Brisket</h3>
<h3 class=huruf4>Plate</h3>
<h3 class=huruf5>Flank</h3>
<h3 class=huruf6>Short Loin</h3>
<h3 class=huruf7>sirloin</h3>
<h3 class=huruf8>Rump</h3>
<h3 class=huruf9>Round</h3>
<h3 class=huruf10>Shank</h3>
</div>
</body>
Lumayan panjang ya, dan sekarang ini coba teman-teman copy dan di coba, hasil strukutur HTML dan CSS di atas seperti ini:
Lumayan unik ya transform ini dan bermanfaat sekali membangun seperti ini, saya ambil gambarnya di google, seandainya teman-teman dapat menggambar sendiri lebih bagus, dan saya rasa lumayan hingga disini belajar kita mengenai kegunaan efek transform bagi membagi bagian di binatang sapi, semoga bermanfaat dan hingga jumpa di artikel berikutnya terimakasih.
Sumber https://kursuswebsite.org