Membuat Time Picker dan Character Counter Dengan Materialize
Halo sobat, selamat datang kembali di laman tips dan trik Source Code Aplikasi. Di kesempatan kali ini kita akan melanjutkan pembahasan sebelumnya, yang mana di artikel sebelumnya kita belajar mengenai Implementasi Form Input Pada Framework Materialize. Dan di kesempatan yang bagus ini saya akan memberikan tips dan trik mengenai bagaimana cara Membuat Time Picker dan Character Counter Dengan Materialize. Yang di artikel sebelumnya kita telah belajar mengenai membangun date picker, nah kali ini kita akan membangun time picker dimana kita hanya perlu memanggil class nya saja. Kemudain kita pun akan membangun Character Counter yang berfungsi bagi memberikan informasi kepada user di dikala memasukan data di pada tag input.
Kalau melebihi batas nya karenanya akan ada notifikasi yaitu ada broder-bottom merahnya. Bagus seketika saja kita praktekkan seketika Membuat Time Picker dan Character Counter Dengan Materialize, sebelum kita mulai teman – teman siapkan file materialize nya terlebih dahulu. Kemudian copy script html nya di bawah ini
<form class=col s12>
<div class=row>
<div class=input-field col s6>
<input id=input_text type=text data-length=10>
<label for=input_text>Input text</label>
</div>
</div>
</form>
Kemudian masukkan script jQuery nya
$(document).ready(function() {
$('input#input_text, textarea#textarea1').characterCounter();
});Kemudian save dan jalankan di browser nya
Ketika di klik karenanya ada notivikasi bawah mesti di ini maksimal 10
Ketikan isi melebihi 10 digit karenanya border akan berubah menjadi merah
Berikutnya kita implementasikan time picker, teman – teman copy script html nya di bawah ini
<div class=row>
<div class=input-field col s12>
<input type=text class=timepicker>
</div>
</div>
Kemudian tambahkan script jQuery nya
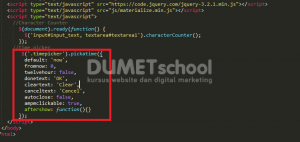
$('.timepicker').pickatime({
default: 'now',
fromnow: 0,
twelvehour: false,
donetext: 'OK',
cleartext: 'Clear',
canceltext: 'Cancel',
autoclose: false,
ampmclickable: true,
aftershow: function(){}
});Kalau telah save dan refresh di browsernya, karenanya hasilnya seperti gambar di bawah ini
Teman – teman dapat atur waktunya dengan memutar arah jarum jam ke angka nya, dengan otomatis akan ke input di pada tag
Lumayan gampang bukan,,??
Demikianlah di artikel kali ini mengenai Membuat Time Picker dan Character Counter Dengan Materialize dan kita akan berjumpa kembali di tips dan trik yang akan datang. Terimakasih dan hingga jumpa, semoga bermanfaat.
Sumber https://kursuswebsite.org