Cara Membuat Filter Data Menggunakan Framework W3C
Pemakaian data, biasanya membutuhkan databases yang amat komplek agar dapat menampung dan menjaga data agar tetap aman, dan gampang digunakan apabila sewaktu-waktu dibutuhkan, manfaat dari w3c telah menolong sekali pada memfilter atau mencari data merujuk pada kode ataupun nama, di kasus ini saya akan membahas mengenai Bagaimana Cara Membuat Filter Data Menggunakan Framework W3C,
apabila data telah terlihat banyak tak mungkin kita akan mengecek satu persatu data bagi melihat, pasti diperlukan suatu manfaat bagi mempermudah user pada menampilkan atau mencari data, oke seketika saja saya akan mempraktekan pemakaian memfilter data menggunakan w3c, teman-teman dapat salinkan scritpnya dibawah sini :
<link rel=stylesheet href=https://www.w3schools.com/w3css/4/w3.css>
<body>
<div class=w3-container>
<h2>Filter NAMA USE W3C</h2>
<input class=w3-input w3-border w3-padding type=text placeholder=Cari merujuk pada Nama.. id=myInput onkeyup=myFunction()>
<table class=w3-table-all w3-margin-top w3-hoverable id=myTable>
<tr>
<th style=width:60%;>NAMA</th>
<th style=width:40%;>WILAYAH</th>
</tr>
<tr>
<td>Ismet Maulana</td>
<td> Jakarta</td>
</tr>
<tr>
<td>Risman</td>
<td>Bogor</td>
</tr>
<tr>
<td>Reza</td>
<td>Depok</td>
</tr>
<tr>
<td>Rangga</td>
<td>Tangerang</td>
</tr>
</table>
</div>
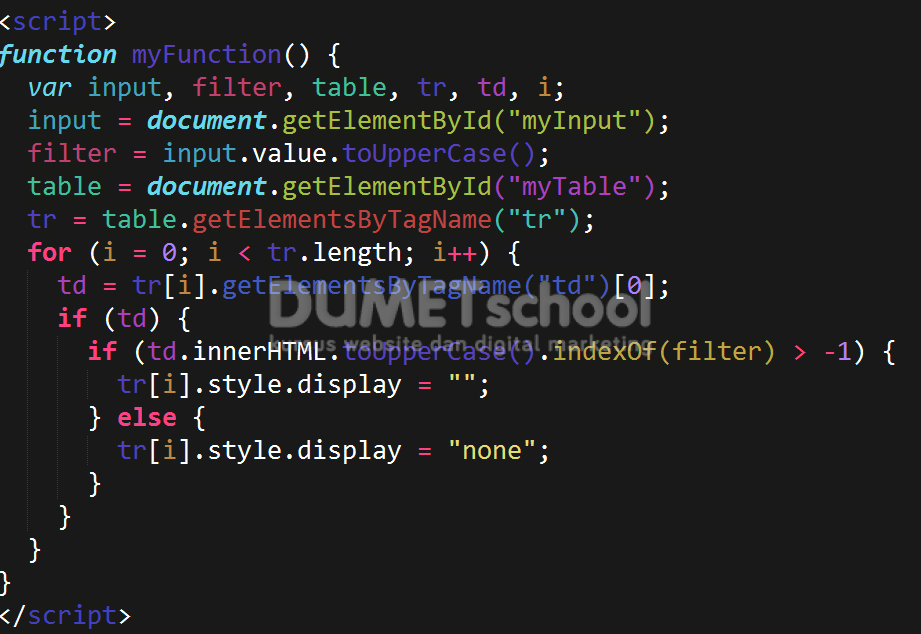
dan masukkan scriptnya dibawahs ini :
Kalau telah coba teman teman save dan jalankan dibrowsernya apabila berhasil karenanya akan seperti DEMO ini, lumayan gampang bukan? demikian panduan mengenai Cara Membuat Filter Data Menggunakan Framework W3C. hingga bertemu diartikel berikutnya dan hingga jumpa.
#KeepLearn
#IsmetMA
Sumber https://kursuswebsite.org