Cara Membuat Rollover Gambar dengan Javascript
JavaScript dapat digunakan bagi mengubah objek (gambar) di ketika mouse menyorot/berada di objek (gambar), dan mengubahnya kembali ketika mouse bergerak menjauh dari objek (gambar). Dan di kesempatan kali ini tak jauh berbeda dari penjelasan saya diatas yaitu mengenai Cara Merancang Rollover Gambar dengan Javascript.
Pada membangun rollover di gambar kita disini menggunakan sebuah event yang terdapat di javascript itu sendiri yaitu onmouseover dan onmouseout. Bagi lebih jelasnya mari kita mulai mempraktekannya.
Pertama-tama-tama teman-teman siapkan sebuah folder dan 2 buah gambar yang berbeda, langkah berikutnya teman-teman ketik kode HTML seperti di gambar
dibawah ini dan sesuaikan dengan nama gambar yang teman-teman gunakan :
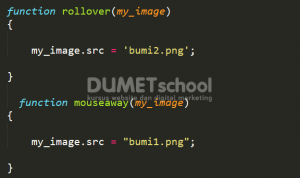
Sekiranya telah membangun kode bagi menampilkan gambar tsb. Langkah berikutnya kita membangun sebuah guna di javascript dimana nantinya akan berjalan ketika cursor atau mouse mendekati atau menjauh dari objek itu sendiri (gambar). Contoh kode javascript nya seperti di gambar dibawah ini :
Sekiranya telah dengan kode javascriptnya, langkah terakhir teman-teman tambahkan evenet onmouseover dan onmouseout di tag img di html atau teman-teman dapat lihat contohnya seperti di gambar dibawah ini :
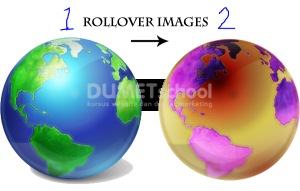
Oke apabila telah, silahkan teman-teman simpan dengan format html. dan langkah berikutnya seketika dijalankan/run dibrowser yang teman-teman gunakan. Sekiranya benar karenanya hasilnya akan seperti di gambar dibawah ini :
Jadi seperti seperti itulah contoh dari Cara Merancang Rollover Gambar dengan Javascript. dan bagi lebih jelasnya silahkan teman-teman baca disini > http://xahlee.informasi/js/DOM_img.html
Oke kalau seperti itu lumayan demikian dipembahasan kali ini mengenai dari Cara Merancang Rollover Gambar dengan Javascript. semoga bermanfaat dan hingga bertemu dipembahasan berikutnya.
Terimakasih
Sumber https://kursuswebsite.org